라디안과 디그리
1. 디그리 => 한바퀴 도는 각 360도 단위를 디그리라고 한다.
2. 라디안 => 호의길이와 반지름의 비율 각도를 나타내는 단위

180도 = PI 라디안
360도 = 2*PI 라디안
90도 = PI/2 라디안
1 라디안은 약 57.2958도

사진 설명을 입력하세요.
60도 회전을 원할때 threejs 에서는 degToRad라는 함수로 쉽게 사용 가
const angle = THREE.MathUtils.degToRad(60);
회전

각도와 각속도를 이용한 큐브 회전
let angle = 0; // 초기 각도
const angularVelocity = THREE.MathUtils.degToRad(60); // 각속도 (초당 60도)
// 애니메이션 루프 설정
function animate() {
requestAnimationFrame(animate);
// 각도 업데이트
angle += angularVelocity * 0.01; // 0.01은 시간 경과를 나타내는 임의의 값 (60FPS 기준)
// 큐브 회전 적용
// cube.rotation.x = angle;
cube.rotation.y = angle;
renderer.render(scene, camera);
}
animate();
삼각법

사진 설명을 입력하세요.

사진 설명을 입력하세요.

위와 같은 추의 예제를 만들고 각도만큼 회전하 예제를 만들고 싶다.
import * as THREE from 'three';
const natureofcode3 = () => {
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 그룹 생성
const group = new THREE.Group();
// 공 생성
const sphereGeometry = new THREE.SphereGeometry(0.5, 32, 32);
const sphereMaterial = new THREE.MeshBasicMaterial({ color: 0xff0000 });
const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.set(-5, -3, 0); // 공을 중심에서 5단위 떨어진 위치에 설정
group.add(sphere);
// 선 생성
const lineMaterial = new THREE.LineBasicMaterial({ color: 0xffffff });
const points = [];
points.push(new THREE.Vector3(0, 0, 0));
points.push(new THREE.Vector3(-5, -3, 0));
const lineGeometry = new THREE.BufferGeometry().setFromPoints(points);
const line = new THREE.Line(lineGeometry, lineMaterial);
group.add(line);
scene.add(group);
let prevTime = performance.now(); // 이전 프레임 시간 저장할 변수
// 카메라 위치 설정
camera.position.z = 10;
const angleRadi = Math.atan2(5, 3); // 라디안 단위
const angleDeg = THREE.MathUtils.radToDeg(angleRadi); // 디그리 단위
console.log(angleDeg);
// 애니메이션 루프 설정
function animate(time) {
requestAnimationFrame(animate);
// 프레임 간격 계산
const deltaTime = time - prevTime;
prevTime = time;
// 그룹 회전 적용 (프레임 간격을 고려하여 천천히 회전)
group.rotation.z += angleRadi * (deltaTime / 600);
renderer.render(scene, camera);
}
animate(performance.now()); // 초기 프레임 시간 전달
};
export default natureofcode3;
선의 벡터값이 -5,-3,0 각도를 구하기 위해서 5와3의 아크 탄젠트 값을 구한다.
탄젠트 값은 두 점 사이의 기울기를 계산하거나, 삼각형의 비율을 계산하는 데 사용하나 우리는 각도가 필요하다. y를x로 나눈 아크 탄젠트 값을 구하면
1.03으로 대략 59.03도가 나온다 결과 값은 아래와 같다.

atan2를 사용한 이유는 그냥 atan만 사용하면 벡터 방향이 달라도 같은 값이 나오게 된다.
그러나 atan2를 사용하게 되면 정확한 각도 값을 가질 수 있다.

사진 설명을 입력하세요.

사진 설명을 입력하세요.
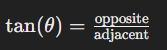
위는 탄젠트 수식으로 각도가 45도이면 탄젠트 값은 1이되고 이는 윗변과 마주 보는 변과 인접한 변의 길이가 같음을 의미한다.
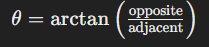
이를 통해 반대로 사용하면 각도를 알 수 있다는 뜻으로 아래와 같이 탄젠트가 넘어가면서 아크탄제트가 되고 2변의 길이를 이용해서 각도를 구할 수 있다.


x가5고 y가 3이면 위와 같이 각도는 1.03으로 나온다.